✦


.png)
.png)
My Role
UX Designer responsible for user research, ideation, visual design, prototyping, testing
Team
UX Designer (Me),
Developer
Tools
Figma,
HTML5, CSS3, JavaScript
Timeline
Oct 2023 - Jan 2024
Deliverable
Web & Mobile Design
Overview
What is DMetal?
DMetal is a small company based in Kosovo, a country in the Balkans, specializing in the creation of customizable metal frames for various furniture items. DMetal offers a range of metal products, including chairs, tables, and shelves. The company is committed to providing quality metalwork, and its clients often seek customization options for their specific needs.
Problem
DMetal clients invest significant time navigating various DMetal social media platforms for contact and product details, causing decentralized communication challenges. The restricted language options further result in the loss of international clients.
Solution
DMetal's responsive web design centralizes communication through a Floating Action Button (FAB), uniting diverse user contact channels. The FAB eliminates the need for navigating multiple platforms, enhancing efficiency in client-DMetal interactions. Multiple language options accommodate a global audience, preventing potential client loss.
DISCOVER
Problem Space
I collected information using the following methods:
Interviews
I interviewed 1 DMetal stakeholder and 2 DMetal Clients. These interviews helped me understand the who, what, where, when, and how of the problem.
Multi-lingual Research
Since this was my first time designing a multi-lingual app, I read through 6 articles related to cross-cultural and multi-lingual UX. This taught me that flags ≠ languages and how culture and language impacts design.
Competitive Analysis
I conducted a competitive analysis on 6 Kosovo-based websites to gain an understanding of local design trends, user expectations, and industry practices.
DISCOVER
Understanding Consequences
What are the consequences of the current problem?
Loss of Customers + Revenue
Continued communication challenges and language barriers may result in frustrated customers, leading to a potential loss of clients and revenue. The stakeholder mentioned losing customers due to outdated contact information on DMetal social media during the interview, highlighting the financial impact.
Poor Reputation
Persisting issues with scattered communication channels and unupdated information could contribute to a perception of poor organization within DMetal. In a country where reputation holds significant value, this may affect how potential clients perceive DMetal, potentially leading to a negative impact on the company's standing.
Communication Challenges
Continued communication challenges might lead to delays and dissatisfaction among clients. This can create a barrier to effective business-client interactions, potentially hindering the growth and success of DMetal.
DISCOVER
Root Cause
So, how did this become a problem? DMetal's scattered communication approach did not work anymore as the company started to grow.
Difficulty Managing Multiple Platforms
DMetal used multiple platforms including Facebook and Instagra for communication and product showcase. They struggled to manage and update information across multiple social media platforms, leading to missed calls, delayed responses, and inefficient communication with clients.
Absence of Multilingual Options
DMetals social media platforms were only in Albanian. International clients that did not speak Albanian did not understand the companies product details, leading to a decrease in the number of international clients.
DISCOVER
Competitive Analysis
Since I've only designed for North American users, I had to look into Kosovo websites and compare them with North American website. Below are some of my observations and considerations:
Design Aesthetic and Layout Similar to North American Websites
I discovered that Kosovo websites share a design aesthetic and layout similarity with North American websites, eliminating the need to adapt to a completely new UI/UX style. This included a similar navigation structure, color schemes, and content organization.
Currency + Measurement Adaptations
One notable difference in Kosovo websites lies in the uniform use of Euro (€) as the primary currency and metric units (kilometers, centimeters) for measurement. This adaptation is important when presenting product prices, frame dimensions, and other quantitative information.
Familiarity with Floating Action Buttons
There is a familiarity with Floating Action Buttons (FABs) in Kosovo, particularly in the context of contact-related actions. This affirms users existing comfort and understanding of this UI element.
DEFINE
Defining
Based on the interviews, research, and competitive analysis, I found that the application needed to place emphasis on contact options. This is because at this time DMetal has a no in-app purchasing feature constraint.
Problem Statement
"How can we design the DMetal app to showcase their work and create seamless communication in two languages, placing emphasis on user contact options given the absence of purchasing features on the platform?"
User Preferences + Pain Points
Preferred Communication Channels
Users prefer to contact using Viber, WhatsApp, FB Messenger. Email is almost never used. Calling is the most preferred way to communicate, then texting. Though the over-reliance on calling as the primary communication method can be inconvenient for users who prefer texting.
Supported by Response: "My clients mainly prefer Viber and normal texting and calling. Some of them use Facebook Messenger and WhatsApp, but much less."
Product-Specific Inquiries
Most of the users come to DMetal looking for a specific product and product detail (color, size).
Feeling Disconnected
The most common languages spoken by DMetal users is Albanian, followed by English. Many of the younger generation from nearby countries wanted an English options but this wasn't available.
Emphasis on Location
Users in the country prioritize in-person meetings and often rely on public transportation. Knowing the business location, especially accessibility via public transport, is crucial.
Supported by Response: "They also want to know the location of the business. A lot of people use public transportation, so they want to know if they can stop by DMetal using public transportation. This is really important!"
IDEATE
Deciding on Solutons
I worked with the developer during this stage to make sure our idea was feasible. We filtered out ideas based on technical and business constraints.
Rationale Behind FAB
Users often associate FABs with a screen's primary action, and as DMetal is centered around user-company communication, a FAB aligns well with this purpose. Additionally, my observation of Kosovo websites reveals a local tendency for users to link contact actions with FABs. Aligning with this familiar mental model, the goal is to enhance user intuition and familiarity in our design approach.
Ideas
Preferred Communication Channels
Emphasis on Location
Feeling Disconnected
Product-Specific Inquiries
--->
--->
--->
--->
Floating Action Button - External Applications (Viber, WhatsApp, FB Messenger, etc)
Integration of Google Maps API
Language Selection Menu (Albanian + English Options)
Sort and Filter Option on Product Page
Rationale Behind Solution
The ideas above were chosen with these constraints and requirements in mind.
Constraints
No in-app communication
WHAT THIS MEANS: Users will experience communication through external applications, providing a familiar and seamless experience. This decision simplifies the development process and aligns with the widespread use of these external platforms for communication.
Technical Constraint
No in-app purchasing feature
WHAT THIS MEANS: This means there needs be an emphasis on contacting the company. DMetals goal is to get more users to contact them and eventually order from them. CTA's should focus on contacting the company.
Business Constraint
No Search Bar, Sort and Filter Instead
WHAT THIS MEANS: On the products page, users won't have a search bar. Instead, they'll find options to sort or filter products based on criteria like price and color, simplifying the browsing experience.
Technical Constraint
Requirements
Allow Multiple Contact Options
Allow language change
Allow Users to Filter Products
DESIGN
Designing the Solution
Pseudo-localization Implementation
I employed pseudo-localization techniques during the design process to simulate the appearance of the interface in different languages. I did this to identify and address potential challenges related to text expansion, contraction, and overall layout adjustments.
While manually switching languages from English to Albanian during testing, I noticed some layout hiccups. To smooth things out, I casually resized text boxes and buttons to handle longer content and played with tricks like wrapping to fix any text overflow issues.
Design Exploration
Communication Hub
_edited.jpg)
Verdict: Not Chosen
Pros: More options for communication
Cons: The paradox of choice is a significant consideration in UX design. In the case of FAB, it's a good idea to limit the available options to avoid overwhelming users. From the interviews, I learned that WhatsApp is the least preferred. I offered the four most essential communication channels.

Verdict: Not Chosen
Pros: This icon is more direct and instantly recognizable as a call-related action, aligning well with the option to make a call.
Cons: It may not represent the text or messaging options as clearly.
Phone Icon

Speech Bubble Icon
Verdict: Chosen
Pros: This icon may be associated with messaging or communication in general, which aligns with the options DMetal provides (Viber, Facebook Messenger, Text).
Cons: It might not explicitly convey the option for making a phone call, which is a key communication method for DMetal.
Language Menu
.png)
Verdict: Not Chosen
Not chosen because flags do not equal languages. This is something I learned while doing this project!
.png)
Verdict: Not Chosen
Not chosen because it doesn't specify the country or region associated with the language. Users may also be unfamiliar with language codes.
.png)
Verdict: Not Chosen
Although Albanian has two dialects (Tosk and Gheg), this could be perceived as too detailed for general language selection. Users are generally more familiar with regional identifiers, such as Kosovo, rather than specific dialect names like Gheg.
.png)
Verdict: Chosen
Chosen because it specifies the region associated with the language. Considering that DMetal operates in Kosovo, "Albanian (Kosovo)" seems more aligned with the geographic context and is likely to be clearer for users. Icon may also be useful.
Wireframes
I used Figma to create simple mobile and web wireframes. Here are a few of them.
_edited.jpg)
.png)
.png)
FINAL DESIGNS
DMetal
.png)
.png)
Design and Prototypes
I used Figma to design the high-fidelity prototypes. Aspects of the application are shown below.

Communication Hub
The "Communication Hub" – a floating feature persistently available on all pages. It provides quick access to general calling, texting, Viber, and Facebook Messenger for seamless interaction.
Language Menu
A menu enabling users to switch between Albanian and English. Specifically tailored to our Kosovo operation, it provides a clear "Albanian (Kosovo)" option. Additionally, language translation is integrated, ensuring a straightforward and practical user experience.


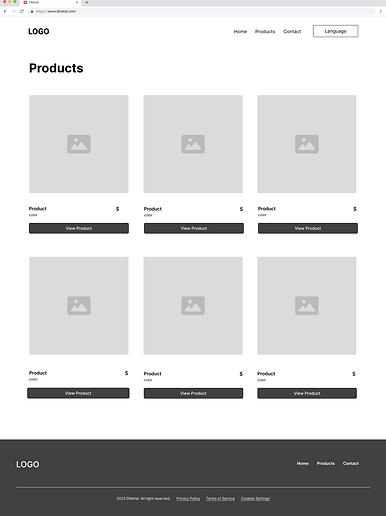
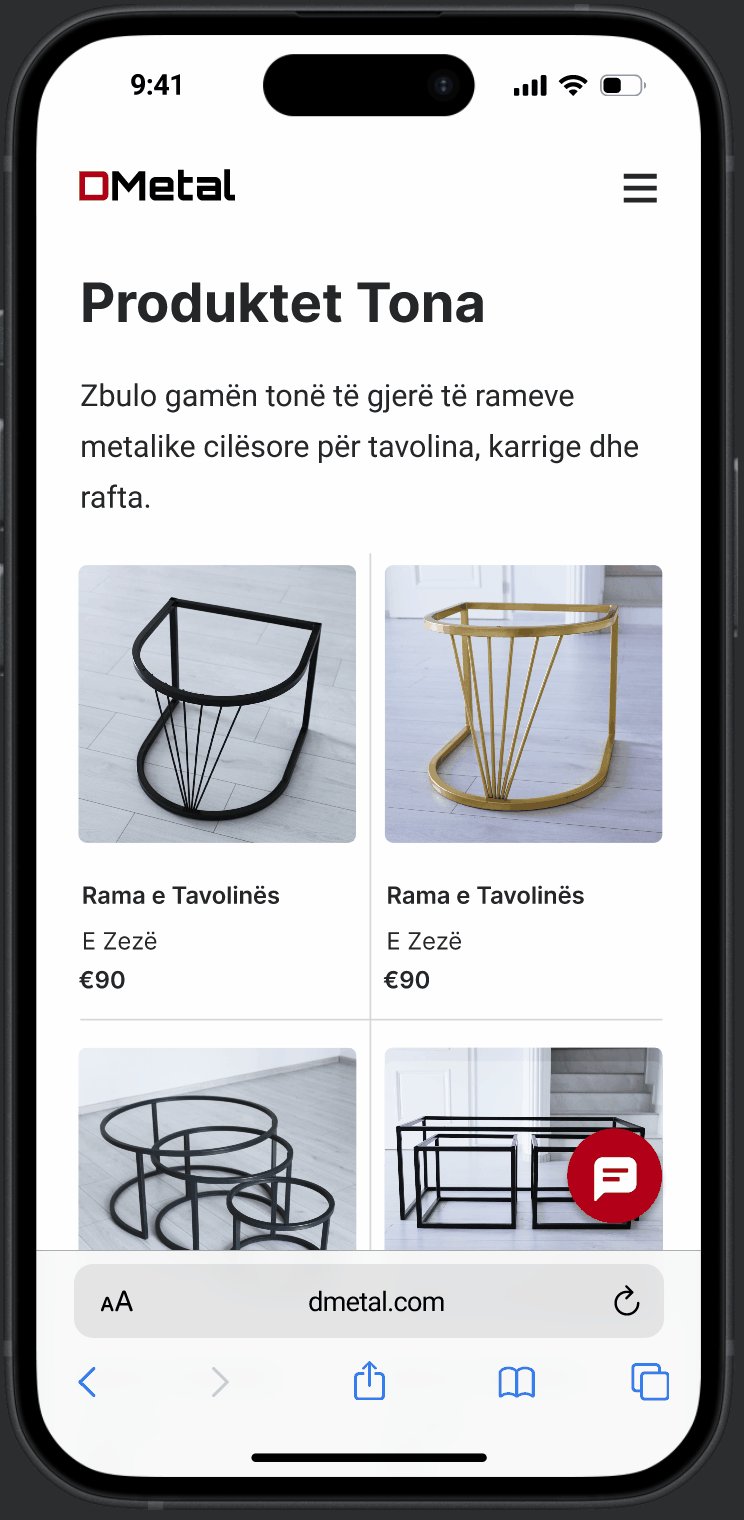
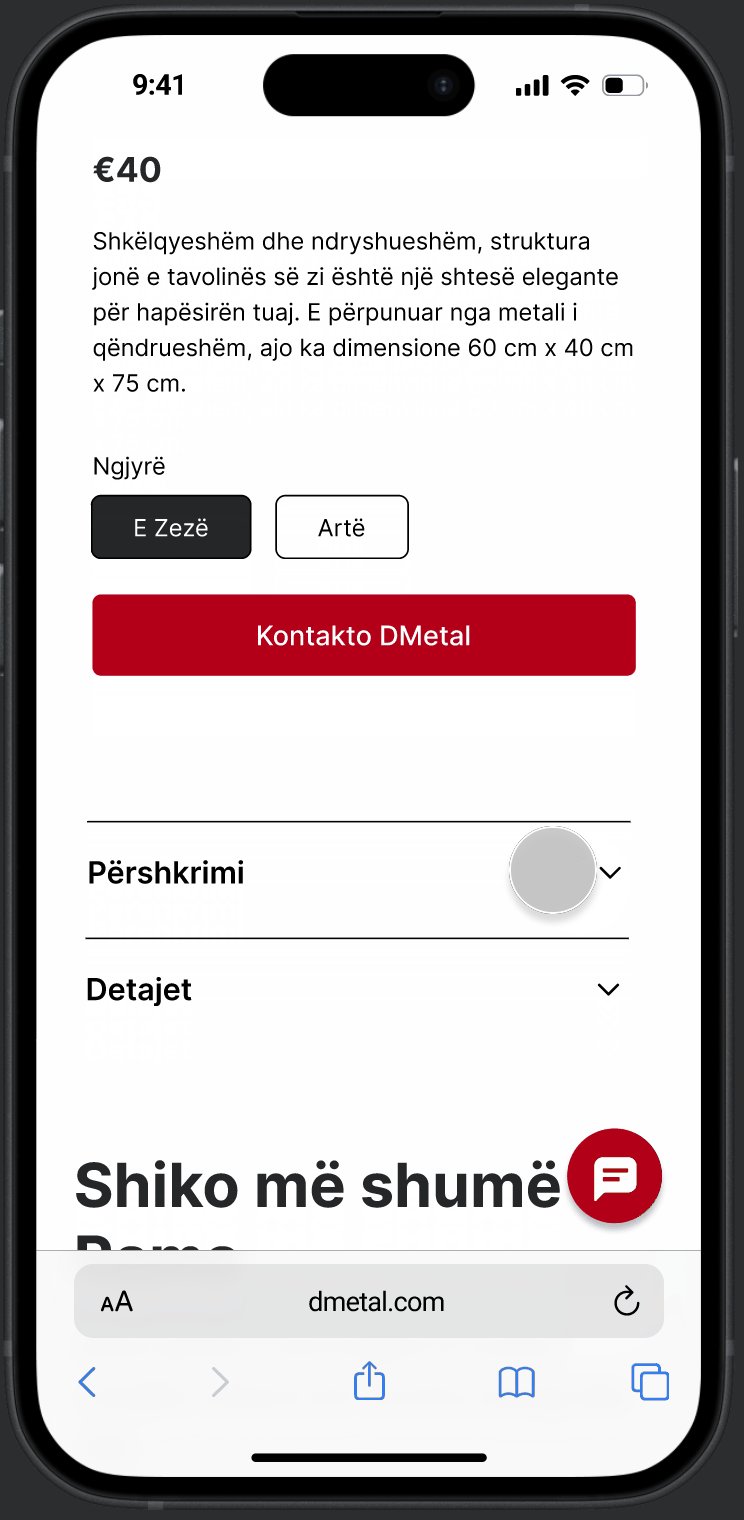
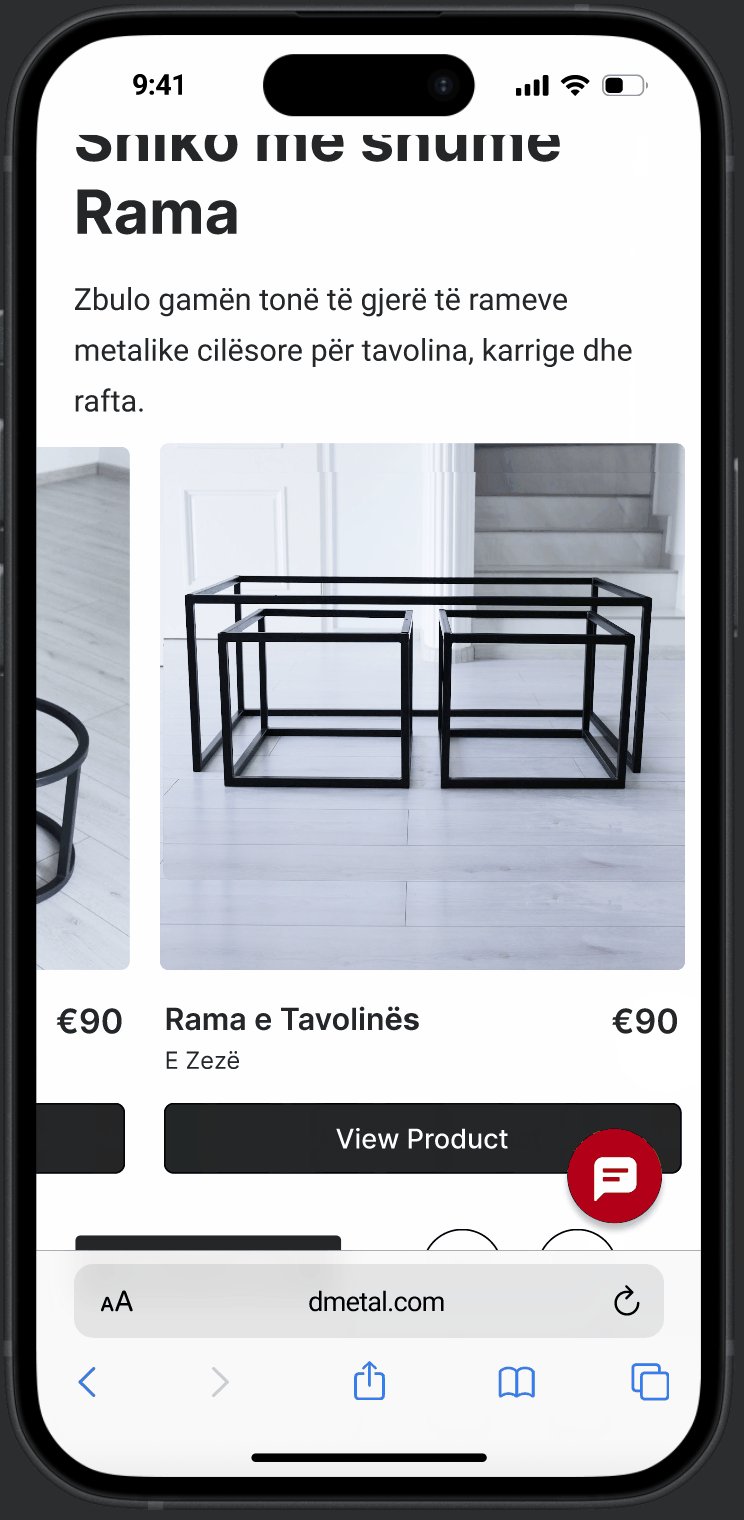
Products Page
The products page features detailed information on metal furniture frames, including color, size, and material options. It offers a straightforward user experience for exploring a variety of frame choices.
Products Page
TEST
Testing + Evaluations
I did usability testing on 3 users. 1 moderated in person usability testing and 2 remote usability tests done over video call.
What worked?
- Users like the specified region on the language options. There was a clear appreciation for the multi-lingual aspect of this application.
- They found the Google Maps API to be very useful. Many users use public transportation so they like knowing if there are bus stops near businesses.
What didn't work?
- Users felt the FAB icon could have been replaced with a phone icon for better understanding.
- Although users understood all the translated text, a few translations needed adjustments.
REFLECTIONS
What I Learned
Pseudo-localization Challenges
Though the manual language adjustments I made provide a good starting point, especially for smaller projects or quick checks, it doesn't cover all the nuances of pseudo-localization, such as character variations or special characters. This was only a quick way to identify layout issues related to text length. There is a lot that goes into pseudo-localization and since this was my first time doing it, I found it a little challenging understanding all of it.
The Influence of Culture and Language on Design
Throughout this project, it really hit me – culture and language play a massive role in design. Take Japanese vibes, where simplicity and nature guide everything from colors to visuals. Switch over to Arabic styles, and it's all about intricate patterns and that right-to-left flow. Interestingly, Europeans measure distance by actual distance (km, m), yet North Americans measure in time – how many minutes or hours it takes to get there. I loved learning how these cultural and language vibes can totally shake up the design game. This was the reason I took on this project in the first place.
Thanks for making it to the end!
© 2024 Edona Zenuni